Cara Memasang Widget Formulir Kontak Admin Polosan Di Blogger
- Masuk Ke Blogger.com
- Pilih Blog Anda
- Masuk ke tata letak
- Pilih menu Gadget Lainnya (Di Kiri)
- Pilih Formulir Kontak
- Simpan
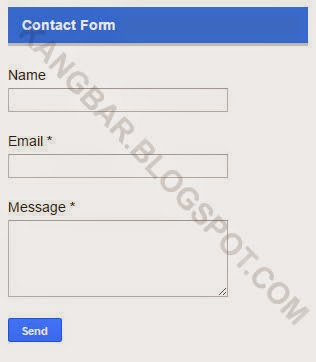
Eittsss... Tunggu dulu itu belum selesai, karena bisa anda lihat widget formulir itu masih polos dan sangat sederhana. Setelah ini akan saya beri Cara Membuat Formulir Kontak Admin Keren Dengan CSS Di Blog. Benar - Benar Keren. Dan kita akan pasang di halaman Statis yaitu halaman Kontak Admin
Menyembunyikan Widget Polos Blogger
Sebelum Membuat Formulir Kontak Admin Keren Dengan CSS Di Blog, kita akan menyembunyikan Widget formulir kontak asli blogger yang masih polos tersebut. Hal ini boleh dilewat, namu saya sarankan untuk Menyembunyikan Widget Formulir Kontak BLogger terlebih dahulu sebelum memulai Cara Membuat Formulir Kontak Admin Keren Dengan CSS Di Blog. Karena pada saat widget dihapus, pasti Formulir yang kita buat akan hancur berantakan, jika kita tidak menyembunyikan widget ini juga akan berakibat blog "Tidak Sedap dipandang" karena widget ini hanya mengganggu sidebar saja. Berikut Cara Menyembunyikan Kontak Formulir Asli Blogger- Masuk Ke Blogger
- Pilih Blog anda
- Masuk Ke Template
- Edit HTML
- Letakan Kode ini ke atas </b:skin>
- Simpan
.widget.ContactForm {
display: none;
}
Diatas baru tahap menyembunyikan Widget Formulir kontak Asli blogger. Sekarang kita akan Masuk ke tahap Membuat Formulir Kontak Admin Keren Dengan CSS Di Blog.
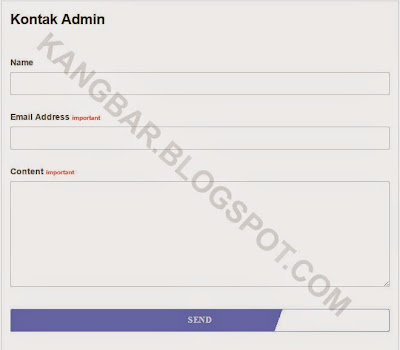
Membuat Formulir Kontak Admin Keren Dengan CSS Di Halaman Statis Blog
- Masuk Ke Blogger
- Pilih Blog anda
- Masuk ke bagian Laman
- Buat Laman Baru
- Pastikan Anda dalam mode HTML
- Masukan Judul Kontak Admin
- Masukan Kode Dibawah ini dalam postingan
- Publikasikan
<form name="contact-form"><span style="color: #666666; font-family: Arial,Helvetica,sans-serif; font-weight: 700;"><i class="fa fa-user"></i> Name </span><br>
<input id="ContactForm1_contact-form-name" name="name" size="30" type="text" value=""> <br>
<br>
<span style="color: #666666; font-family: Arial,Helvetica,sans-serif; font-weight: 700;"><i class="fa fa-envelope"></i> Email Address <span style="color: #f56954; font-size: x-small; font-weight: bold;">important</span></span> <br>
<input id="ContactForm1_contact-form-email" name="email" size="30" type="text" value=""> <br>
<br>
<span style="color: #666666; font-family: Arial,Helvetica,sans-serif; font-weight: 700;"><i class="fa fa-pencil-square-o"></i> Content <span style="color: #f56954; font-size: x-small; font-weight: bold;">important</span></span><br>
<textarea cols="25" id="ContactForm1_contact-form-email-message" name="email-message" rows="5"></textarea> <br>
<input id="ContactForm1_contact-form-submit" type="button" value="Send"> <br>
<div style="max-width: 222px; text-align: center; width: 100%;"><div id="ContactForm1_contact-form-error-message" class="contact-form-error-message"></div><div id="ContactForm1_contact-form-success-message" class="contact-form-success-message"></div></div>
<center><small><a href="http://kangbar.blogspot.com/2015/05/cara-membuat-formulir-kontak-admin-keren-dengan-css.html" title="Cara Membuat Formulir Kontak Admin Keren Dengan CSS Di Blog">Get This Widget</a></small></center>
</form><br>
<style scoped="" type="text/css">
#comments,.post_meta,#blog-pager {display:none;}
#ContactForm1_contact-form-name, #ContactForm1_contact-form-email{
width:100%;height:auto;margin:5px auto;padding:10px;background:#fff;color:#444;border:1px solid #ddd;border-radius:3px;box-sizing:border-box;-webkit-box-sizing:border-box;-moz-box-sizing:border-box;transition:all 0.5s ease-out;}
#ContactForm1_contact-form-email-message{width:100%;height:175px;margin:5px 0;padding:10px;background:#fff;color:#444;font-family:'Open Sans',sans-serif;border:1px solid #ddd;border-radius:3px;transition:all 0.5s ease-out;}
#ContactForm1_contact-form-name:focus, #ContactForm1_contact-form-email:focus, #ContactForm1_contact-form-email-message:focus{outline:none;background:#fff;color:#444;border-color:rgba(81,203,238,1);box-shadow:0 0 5px rgba(81,203,238,0.7);}
#ContactForm1_contact-form-submit {width:100%;font-family:'Open Sans';float:left;background:#fff;color:#aaa;margin:10px auto;vertical-align:middle;cursor:pointer;padding:10px 18px!important;font-weight:700;font-size:14px;text-align:center;text-transform:uppercase;letter-spacing:0.5px;border-radius:3px;background-image: linear-gradient(110deg, #7986cb 0%, #7986cb 50%, transparent 50%, transparent 100%);background-size:200%;background-position:120% 0;background-repeat:no-repeat;border:1px solid #ddd;transition:all .8s ease, background-position .8s ease, color .8s ease;}
#ContactForm1_contact-form-submit:hover {color:#fff;background-position:0 0;border-color:#7986cb;}
#ContactForm1_contact-form-error-message, #ContactForm1_contact-form-success-message{
width:100%;margin-top:35px;}
.contact-form-error-message-with-border {background:#f36c60;border:none;box-shadow:none;color:#fff;padding:5px 0;}
.contact-form-success-message {background:#4fc3f7;border:none;box-shadow:none;color:#fff;}
img.contact-form-cross {line-height:40px;margin-left:5px;}
</style>
<div style="clear:both;"></div>
Itulah Cara Membuat Formulir Kontak Admin Keren Dengan CSS Di Blog, Sangatlah mudahkan Sobat. Jika ada suatu hal yang ingin sobat tanyakan seputar ilmu Teknik Komputer Jaringan silahkan Hubungi saya di Halaman Kontak Admin Kangbar ataupun bisa chatting langsung dengan saya di Halaman Chat With admin kangbar ~ Sekian Terimakasih




Terima kasih infonya gan..
BalasHapusiya mba, silahkan dicoba... :D
HapusMaaf Mas Saya mau nanya itu formulir kontaknya kok mirip punyanya Mbak Arlina ya ?
BalasHapusApa Mas juga mengambil kodenya dari sana ? soalnya sama persis nih :D
Tapi sejauh yang Saya liat tidak ada credit link ke Mbak Arlina ? Apa mas (Maaf) Mencurinya ya ?
Sekian
terimakasih masukannya, saya lupa untuk memasang link mbak arlina disini
HapusMaaf sebelumnya mbak :)
terimakasih sebelumnya,, saya sudah terapkan tapi kok saat di klik send tidak bisa ya? mohon pencerahanya
BalasHapustaruh aja link kontak adminnya nya disini, biar saya kunjungi dulu
Hapus